なぜステージング環境が必要なのか?
ステージング環境とは、本番環境と同一のシステム構成を用いて、アップデートやカスタマイズによって、表示や動作に問題がないかを検証するために利用するウェブサイトと(ステージングサイト)のことです。
年に数回リリースされるWordPressワードプレス本体の新しいバ ージョンですが、これは新機能の提供という側面のほかに、セキュリティ面での対応という目的もあります。そのため、WordPress本体を新しいバージョンにアップデートすることは非常に大切です。
ただ、WordPress本体のアップグレードは、テーマやプラグインとの非互換性の問題が発生する恐れがあり、WordPress本体のアップグレードを多くの人がためらっているのではないでしょうか?
また、テーマやプラグインを新しく導入するにも、今のサーバー環境で、正しく動作・表示することを確かめることも必要になります。
テストされていないアップデートやカスタマイズは、本番ウェブサイトで、動作や表示の不具合が生じる可能性もあります。そのため、本番のウェブサイトと同じ環境・同じ内容のステージングサイトを持ち、そこで、アップデートやカスタマイズをテストすることが重要です。
XAMPP / LAMPP のようなローカルのワードプレスの開発環境をテストに使えますか?
もちろん、XAMPP / LAMPP で作成したローカル環境でウェブサイトをテストすることはできます。しかし、ローカル環境のハードウェアやソフトウェア環境が本番サーバーの完全なコピーでない場合、ローカル環境で問題ないテスト結果だったとしても、本番ウェブサイト上で期待通りに動作するという保証はありません。
PHPの設定や実行しているサーバーの違いから、RAMの量やCPUの性能といった要因により、本番用のウェブサイトで予想外の結果を招く可能性があります。そのため、ローカル環境でテストするよりも、ウェブサイトの本番環境と同じステージングサイトでテストすることが、望ましいです。
それで、今回は、本番ウェブサイトと同じサーバー上にステージングサイトを簡単に作成できる WordPress プラグイン「WP Staging – DB & File Duplicator & Migration」を紹介していきます。
WP Staging – DB & File Duplicator & Migration
WP Staging の 機能
WP Staging は次の機能を提供しています。
- ステージングや開発目的のために、稼働中のウェブサイトのコピーを簡単に作成することができます。
- クローンされたステージングサイトは、コピー元のメインサイトのサブフォルダに作成され、example.com/staging-site から見ることができます。
- 管理者のみがステージングサイトにアクセスでき、本番サイトで使用している認証情報でログインできます。
- ステージングサイトは、ログイン制限とNOINDEXタグにより、検索エンジンによるインデックスを回避できます。
- ステージングサイトは、アドミンバーがオレンジ色で表示され、ステージングサイトで作業していることを明確に表します。
- すべてのデータベーステーブルがコピーされ、wpstg(数字)_で始まる新しいプレフィックスがステージングサイト用データターブルに付与されます。
WP Staging プロ版の追加機能
WP Staging にはプロ版もあり、次の機能を追加で提供しています。
- コピー元として、別のデータベースの選択
- ステージングサイトを dev.example.com のようなサブドメインでも利用可
- プラグインやテーマの本番サイトへのプッシュと移行
- ステージングサイトから本番サイトにすべての変更点をコピー
- ステージングサイトにアクセスできるユーザーロールの指定(例えば、クライアントや外部の開発者など)
- WordPressマルチサイトの移行とクローニング
WP Staging のインストール手順
WP Staging プラグインは、WordPress.org の公式プラグインディレクトリに登録されているので、WordPressの管理画面から入手できます。

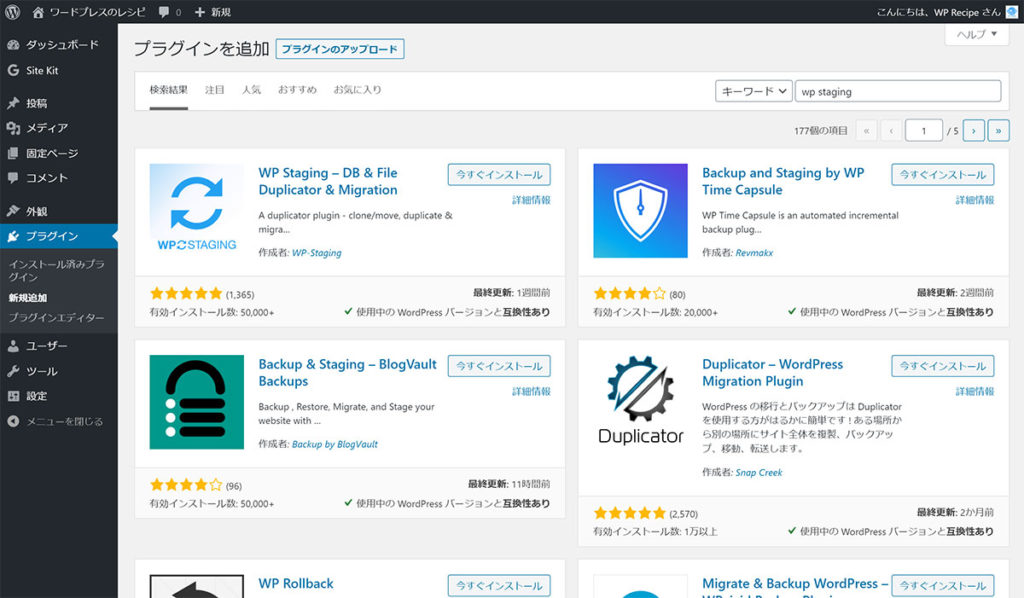
- WordPressの管理画面から「プラグイン」メニューの「新規追加」を選択します。
- プラグイン追加画面の右上にある検索バーに「WP Staging」と入力します。
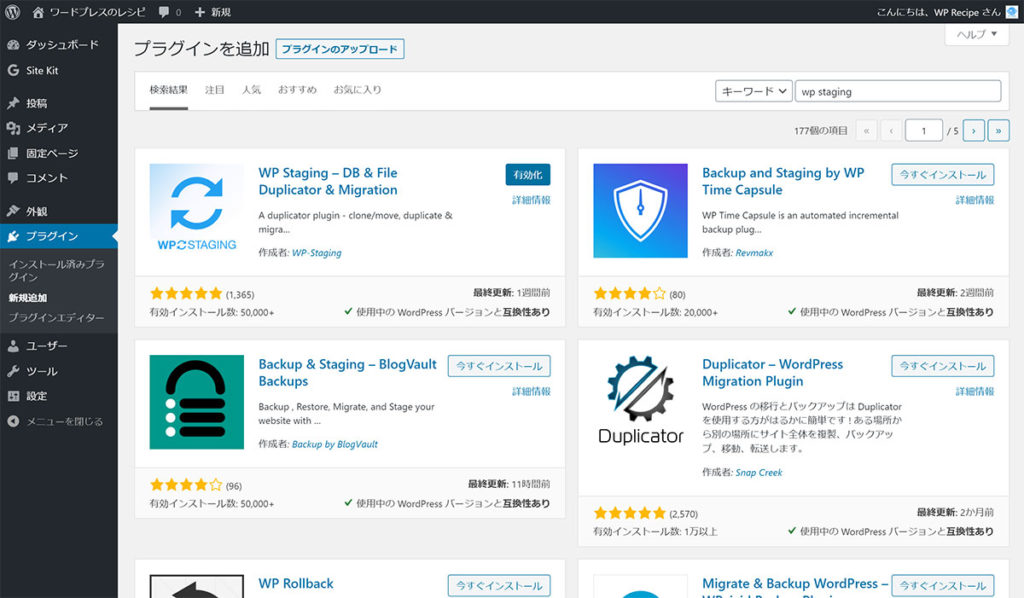
- 検索結果に表示された WP Staging の「今すぐインストール」をクリックします。

- インストールが完了したら、プラグインを「有効化」します。

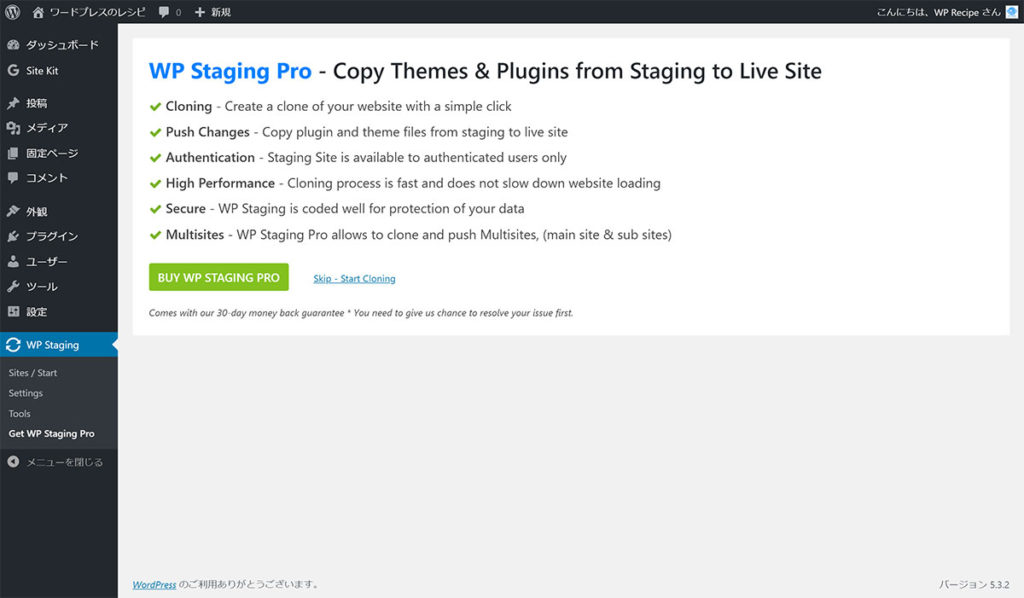
- 管理画面の左サイドメニューの下に、「WP Staging」が追加され、インストール完了です。
WP Staging の使い方

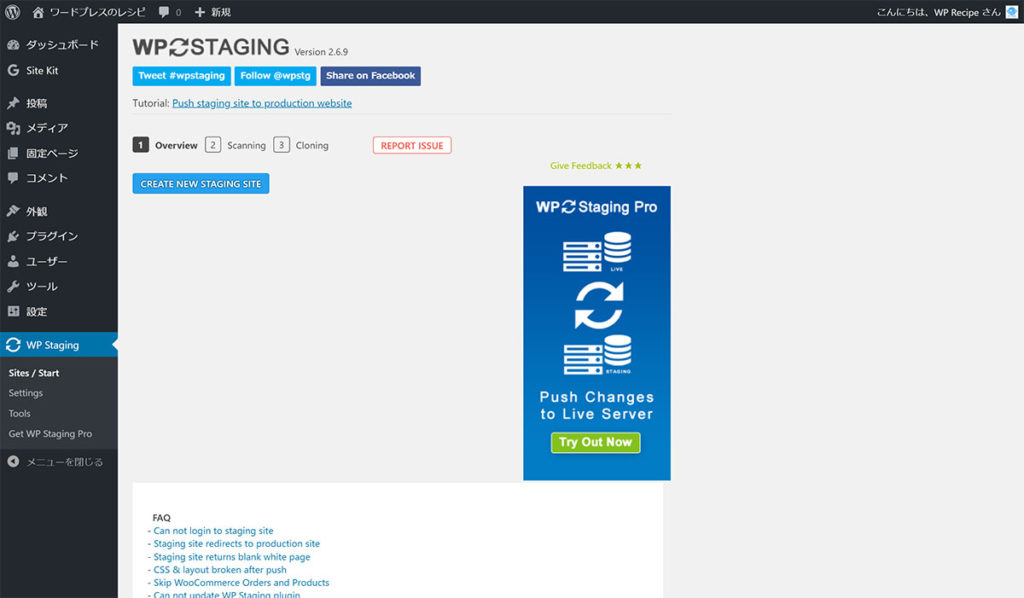
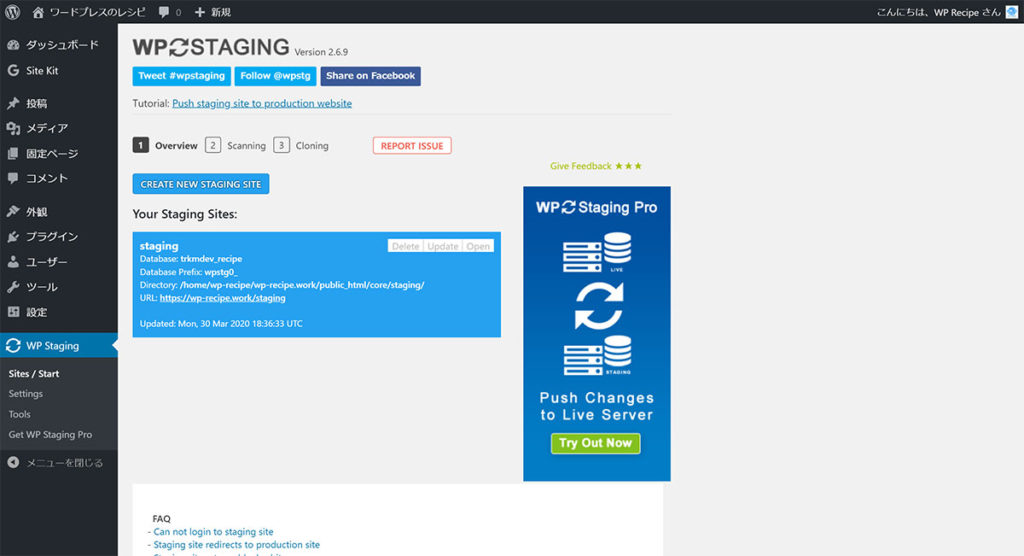
- 「WP Staging」のメニューから「Sites / Start」メニューをクリックします。
- 「CREATE NEW STAGING SITE」ボタンをクリックします。

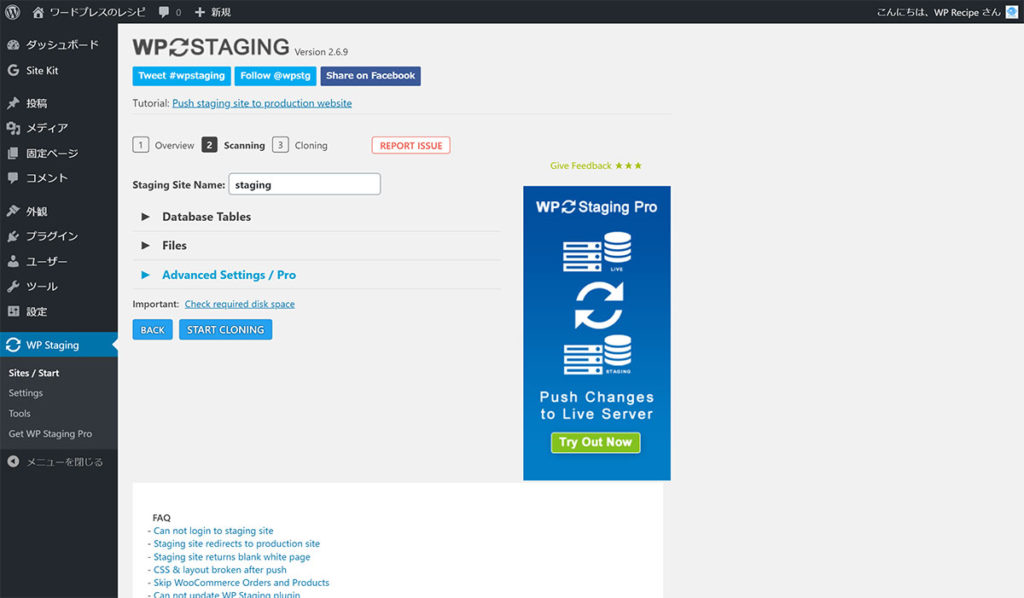
- ステージングサイトを作成するサブディレクトリの名前を入力します。
- 他のオプションは特に変更しなくても、大丈夫です。
- 「START CLONING」ボタンをクリックします。

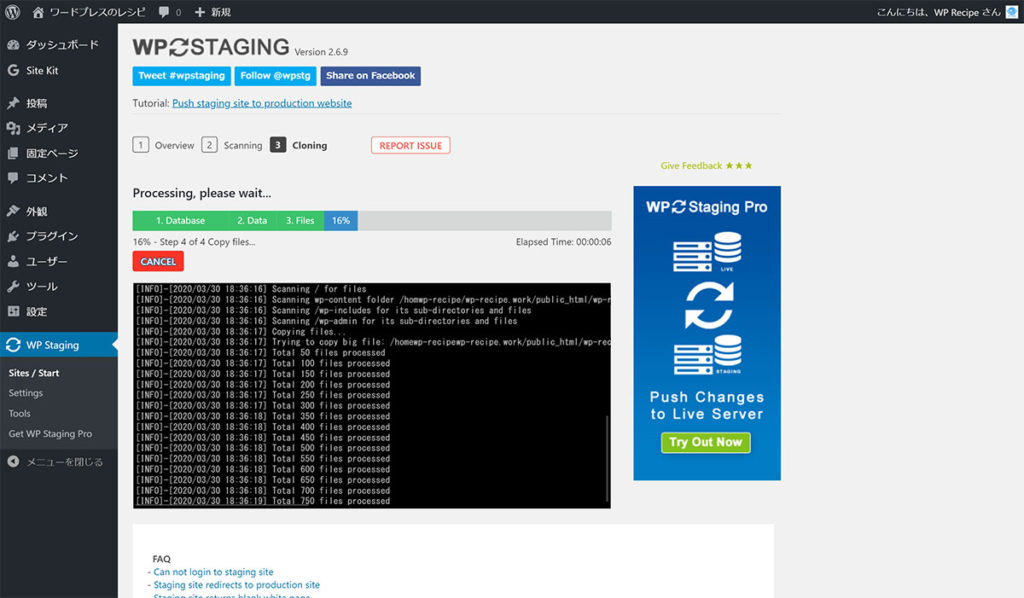
- クローニング作業が実行中です。

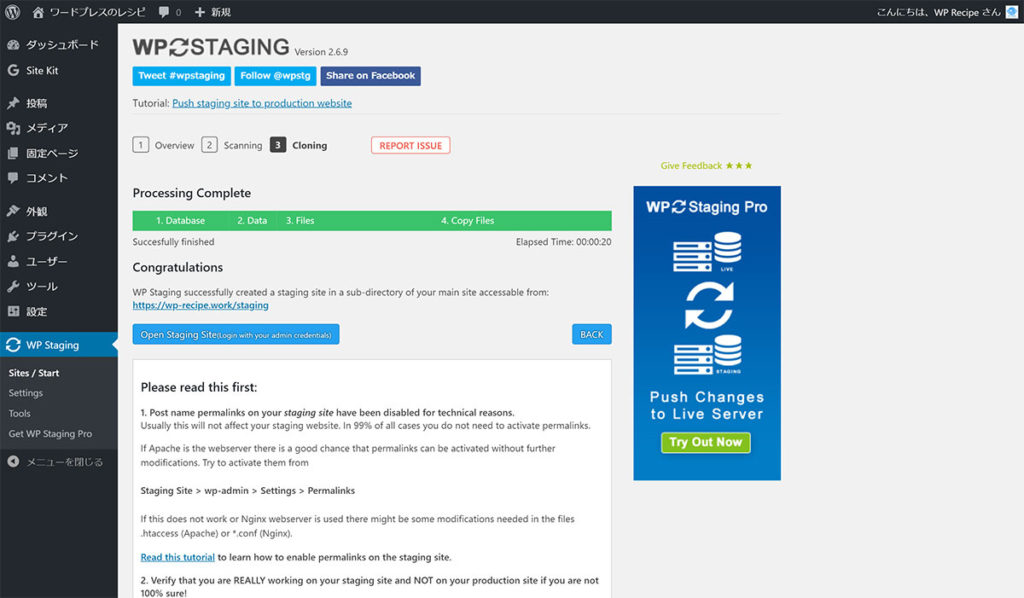
- クローニング作業が正常に終了し、ステージングサイトが出来ました。
- 「Open staging site」ボタンをクリックすると、クローンしたサイトへのログイン画面が表示されます。

- 管理者ユーザーで、本番サイトと同じパスワードでログインします。

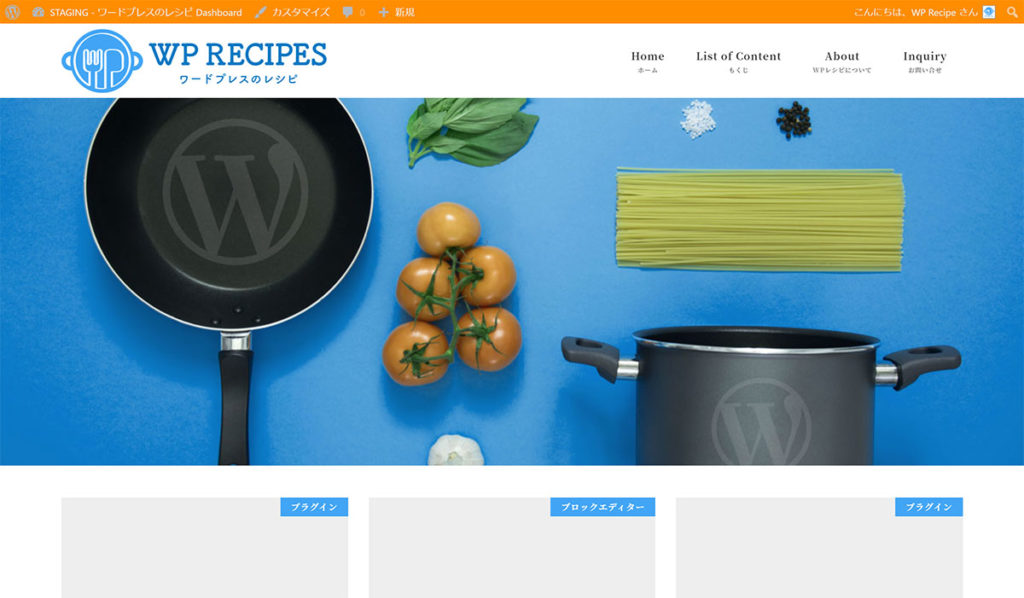
- ステージングサイトは、さきほど指定したサブディレクトリに出来ています。
- また、ステージングサイトでは、管理バーの色がオレンジ色に変更されています。

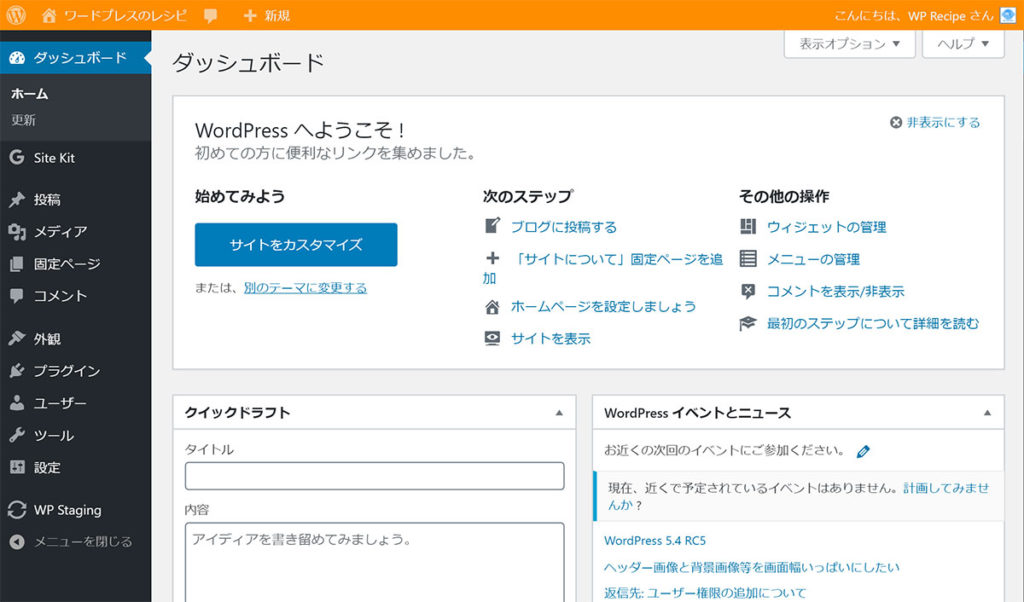
- 管理画面にもオレンジ色の管理バーが表示され、ステージングサイトであることが明確です。
- このステージングサイトで、WordPress本体の更新、テーマやプラグインを更新・カスタマイズして、不具合が出ないかテストします。
ステージングサイトの削除方法
ステージングサイトでのテストが終わり、ステージングサイトを削除するのも簡単です。
また、ステージングサイトで使ったデータベースは、「wpstg0_」といったプレフィックスが付けられ、本番ウェブサイトとは別のテーブルとして保存されています。また、画像やプラグイン等も別のディレクトリにコピーされたものが使われています。
そのため、ステージングサイトを削除しても、本番ウェブサイトの運用に何の影響を与えることもないので、安心です。
それでは、ステージングサイトの削除方法ですが、まず、本番ウェブサイトの管理画面 に戻ります。

- 「WP Staging」の「Sites / Start」メニューを開くと、作成したクローンサイトが一覧で表示されます。
- 削除したいステージングサイトを選んで、「DELETE」をクリックし、下に表示される「REMOVE」をクリックし、削除完了です。